Github+hexo博客搭建教程
hexo博客的作用
博客就像一个人公开的日记一般,可以记录很多包括生活学习在内的诸多事情,作为IT的学生,拥有一个属于自己的博客,也将是未来校招或研究生面试重要的加分项。
教程内容
本文将带你从0开始,根据以下5个内容,搭建属于自己的hexo博客。
-
- 部署环境
-
- 初始化个人博客
-
- markdown写博客
-
- 通过github把博客部署到远端
-
- 设置博客主题
博客搭建
软件准备
node.js
git工具
首先需要下载nodejs,我们可以去https://nodejs.org/下载

下载完按照其默认安装即可。
下载安装完之后,本地就有了两个组件:nodejs和npm。
下面我们下载git工具,直接在官网上下载即可。https://git-scm.com/download/win
和nodejs一样根据他的提示下载安装。
安装完成后,本地将会有三个东西:Git Gui Git cmd Git Bash
我们打开Git Bash输入以下指令,来设置自己的用户名和邮箱
1 | git config --global user.name "nameVal" # 全局配置自己的用户名 |
配置完之后我们可以确认下
1 | git config --list # 查看git配置信息 |
以上便是hexo博客搭建的软件准备了,下面我们开始部署环境。
环境部署
打开电脑终端cmd,在shell中输入命令
1 | node -v # 查看nodejs版本 |
查看无误后,下面开始在终端输入命令,安装hexo博客框架。
由于国内npm安装速度问题,我们可以通过淘宝镜像换成cnpm
1 | npm install -g cnpm --registry=https://registry.taobao.org |
这样cnpm安装完成,接下来安装hexo。
1 | cnpm install -g hexo-cli |
以上便是hexo博客的环境部署,非常方便。
初始化个人博客
下面我们在cmd的默认路径下C:\Users\nameVal>下新建一个文件夹,名为blog(名字当然随便取)
1 | mkdir blog |
然后我们在本地就能看到一个新的文件夹blog,我们的所有配置都在此文件夹下面。
然后我们在cmd中进入blog这个目录下面
1 | cd blog |
下面开始初始化博客
1 | hexo init # 需要一些时间等待 |
经过等待之后,博客已经搭建完成。大家可以进入blog文件夹查看生成的配置文件。然后我们启动博客预览。
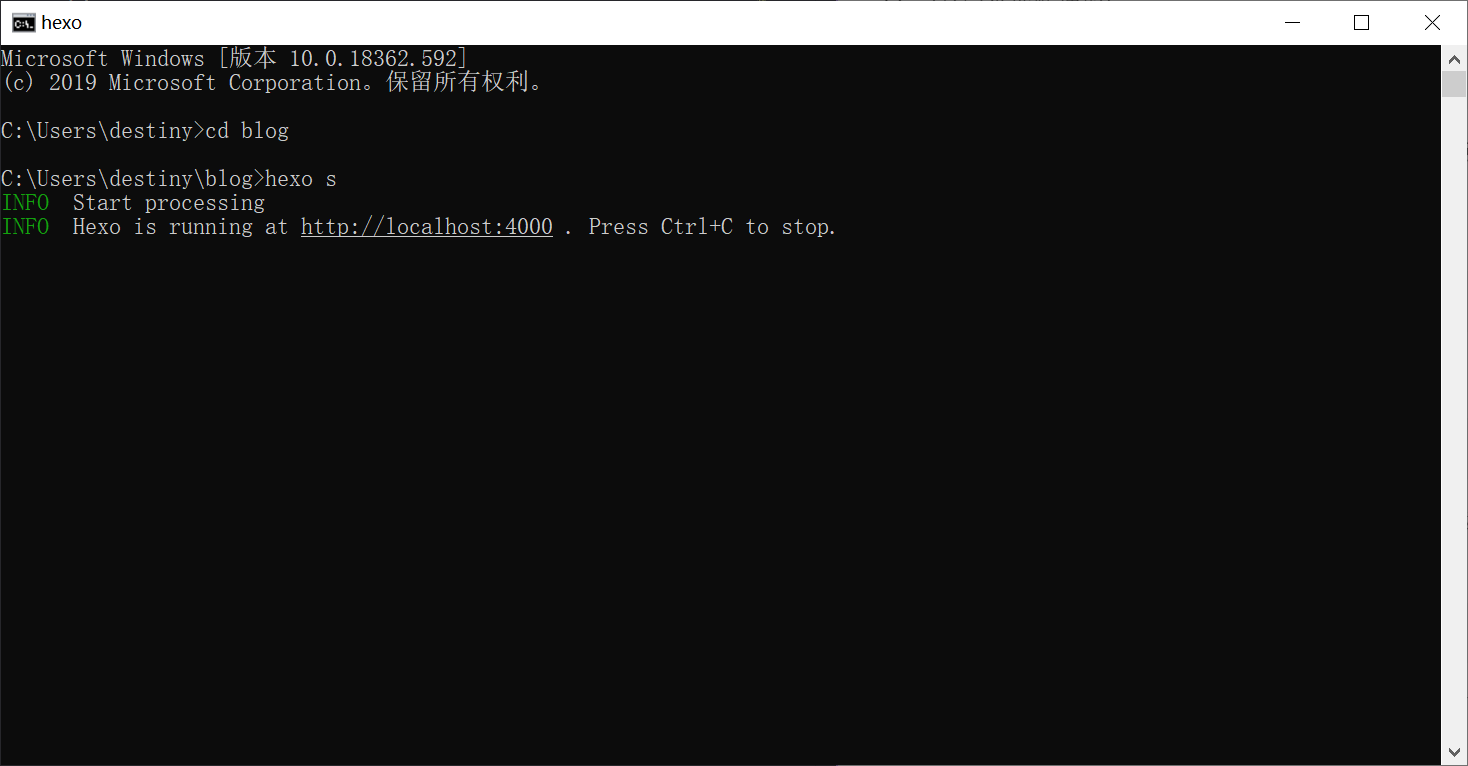
1 | hexo s # hexo s==hexo server意思是启动本地服务器 |
然后我们在本地服务器中输入cmd中提示的4000端口就可以看到自己的博客了。

hexo s一般是在本地作为博客预览的一个命令。
markdown写博客
下面我们就要开始在我们的hexo博客下写博客了。我们首先需要创建一篇新的博客,在blog目录下输入命令。
1 | hexo n "我的第一篇博客" # 引号内写博客的标题 |
然后在blog/source/_posts/的目录下就能找到我们创建的第一篇博客的markdown文件。
markdown格式是程序员常用写博客的方式,markdown的语法十分简单。
给大家markdown的菜鸟教程https://www.runoob.com/markdown/md-tutorial.html
基本上里面的语法就能解决常用的问题了,如果有里面没有的,要善用搜索引擎。
完成博客内容后,我们首先要在本地预览此篇博客的内容,写完之后打开cmd终端,在blog目录下输入两个命令。
1 | hexo g # hexo g==hexo generate生成博客 |
这是我们刷新本地服务器地址,就能看到我们的博客了。
通过github把博客部署到远端
local:4000作为我们本地的测试端,但是我们的博客内容不可能仅仅在本地用,所以我们需要把它部署到远端去。
github是一种非常稳定的方式,以后我们只要通过github的方式来访问我们的博客就可以了,而且此方法免费。
当然大家也可以购买阿里云服务器,为自己的博客地址更改域名,这就看个人需求了
ps:如果你还没有github账号,请赶紧注册https://www.github.com/,这可是程序员乃至所有工科生必备神器,以及最大的同性交友网站gayhub(滑稽)。
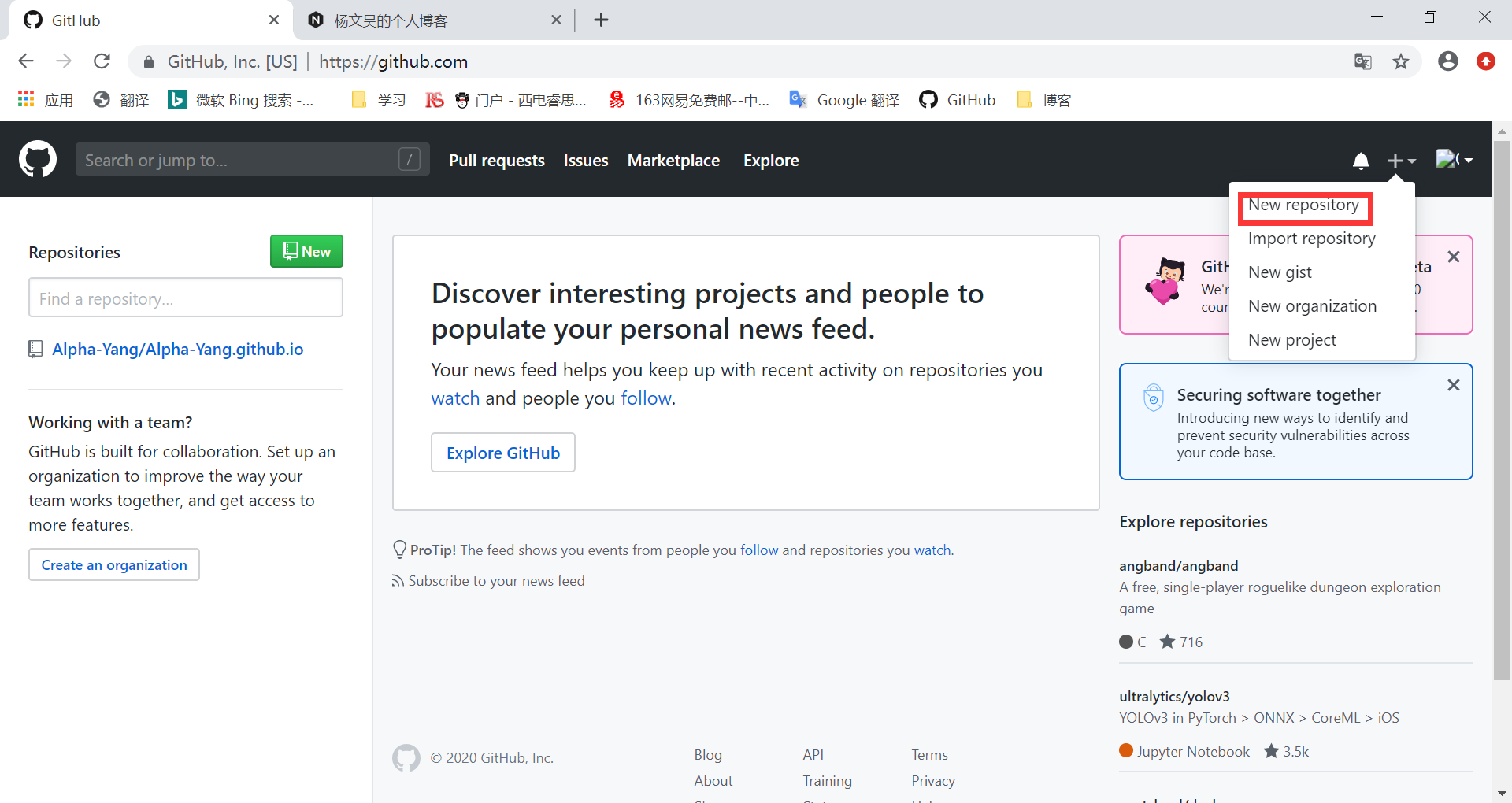
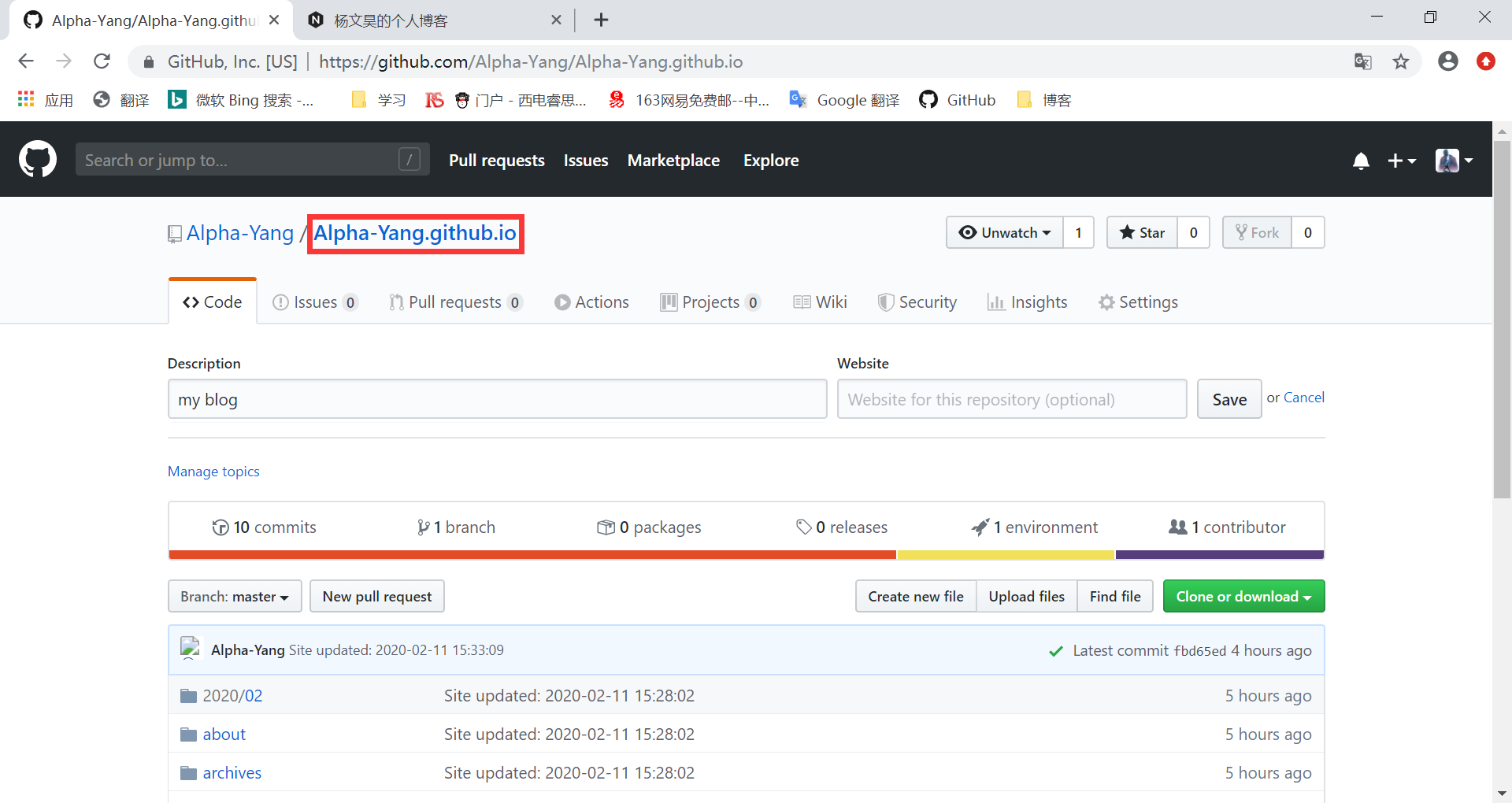
下面打开自己的github,我们首先新建一个仓库(new repository)。

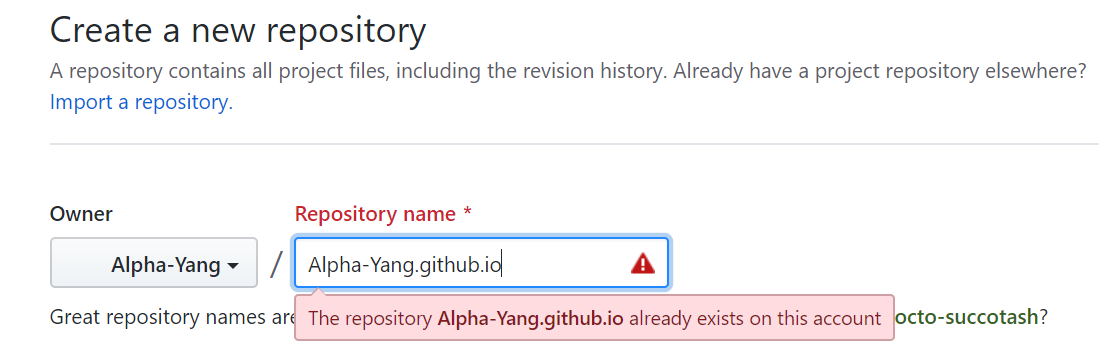
用户部署个人博客的github仓库的命名必须要与你的用户名一致才行。如下图所示,因为我的博客已经部署好了,所以它会提示已存在。

然后按照默认的点击create repository就行了。这现在是个空仓库,这是我们部署的博客地址https://Alpha-Yang.github.io

下面我们先不管它,打开终端命令行cmd下载git插件。
1 | cnpm install --save hexo-deployer-git |
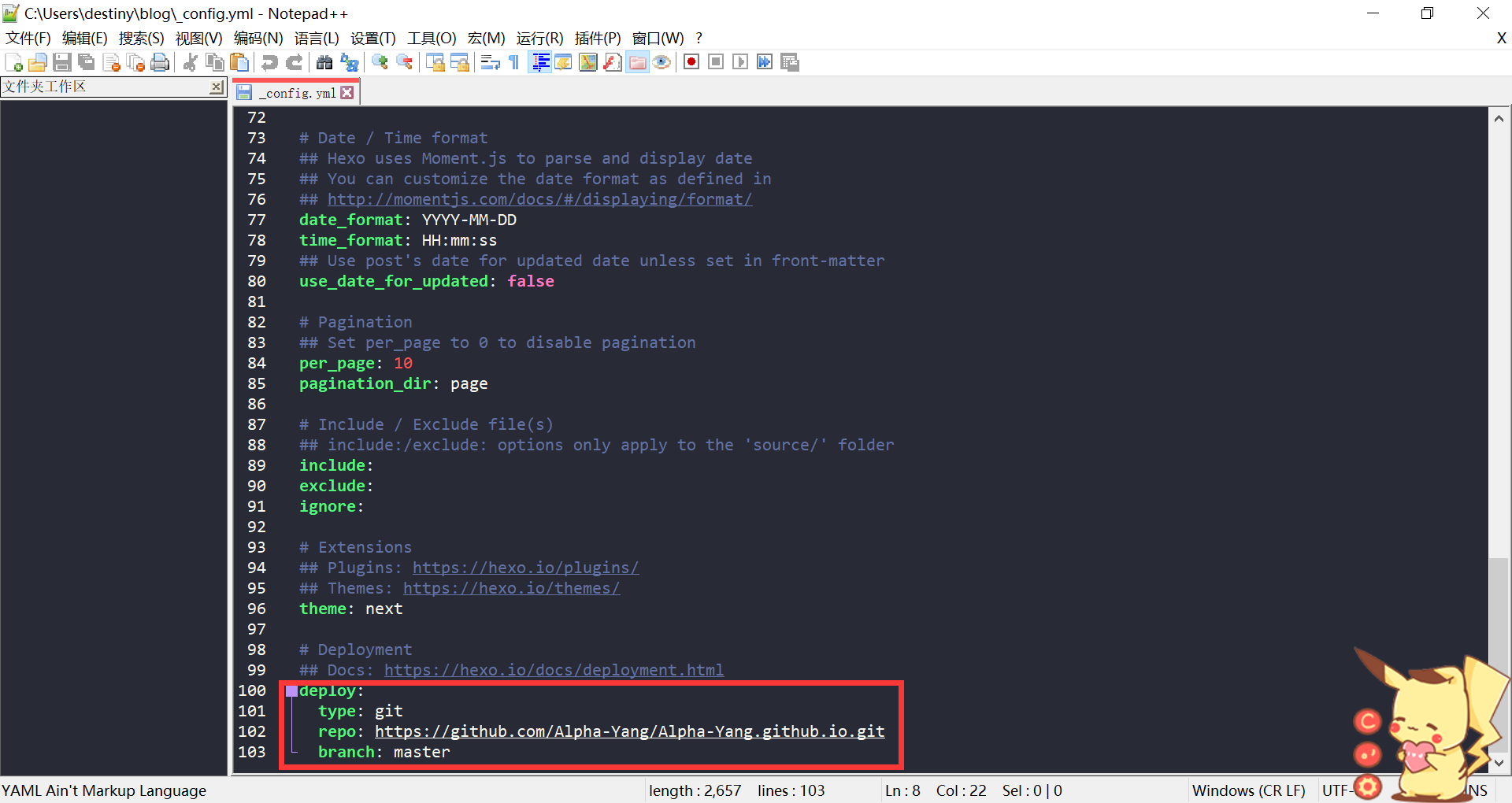
然后我们需要设置其配置文件,在blog/目录下找到配置文件_config.yml,用notepad或vim等记事本工具将其打开,更改该文件底部Deployment的内容。

这里会出现一些问题(2021年8月以后):
最后一步,我们将博客部署到远端,打开cmd终端。
1 | hexo d # hexo d=hexo deployer部署到远端 |
这时候输入你的github账号及密码(这里注意你的密码不会显示出来,所以输入即可)
这时候你会发现的仓库多了很多东西,然后把我们的仓库名拿出来访问,即https://alpha-yang.github.io
就能看到我们的博客被部署到github上了,这样的话博客的部署工作也就完成了。所以我们今后使用hexo的命令基本为五个,这里我做下整理。
1 | hexo n "博客名" # 新建一篇博客 |
以上就完成了所有的博客搭建的内容教程,这时候你就有了属于你自己的博客了。
设置博客主题
hexo博客的默认主题为landscape,我们可以自由地更换主题,大家可以去github上广泛地搜索,下面我们来讲解下如何更换主题。
博客主题下载
在hexo博客中有好多主题被广泛使用,这里我推荐我使用的两款主题
next(杨神原先使用):https://github.com/theme-next/hexo-theme-next
yimlia:https://github.com/litten/hexo-theme-yilia
casper(我所使用的):由GitHub - xzhih/hexo-theme-casper: New casper theme ported to hexo.和GitHub - GeekMubai/hexo-casper: hexo theme两者综合
可以现在github上预览看下自己喜欢的主题。
我们下面来下载主题,打开cmd终端,在blog目录下输入命令。
1 | git clone https://github.com/theme-next/hexo-theme-next.git themes/next |
克隆完之后,在blog/themes/的目录下就有next文件夹了。
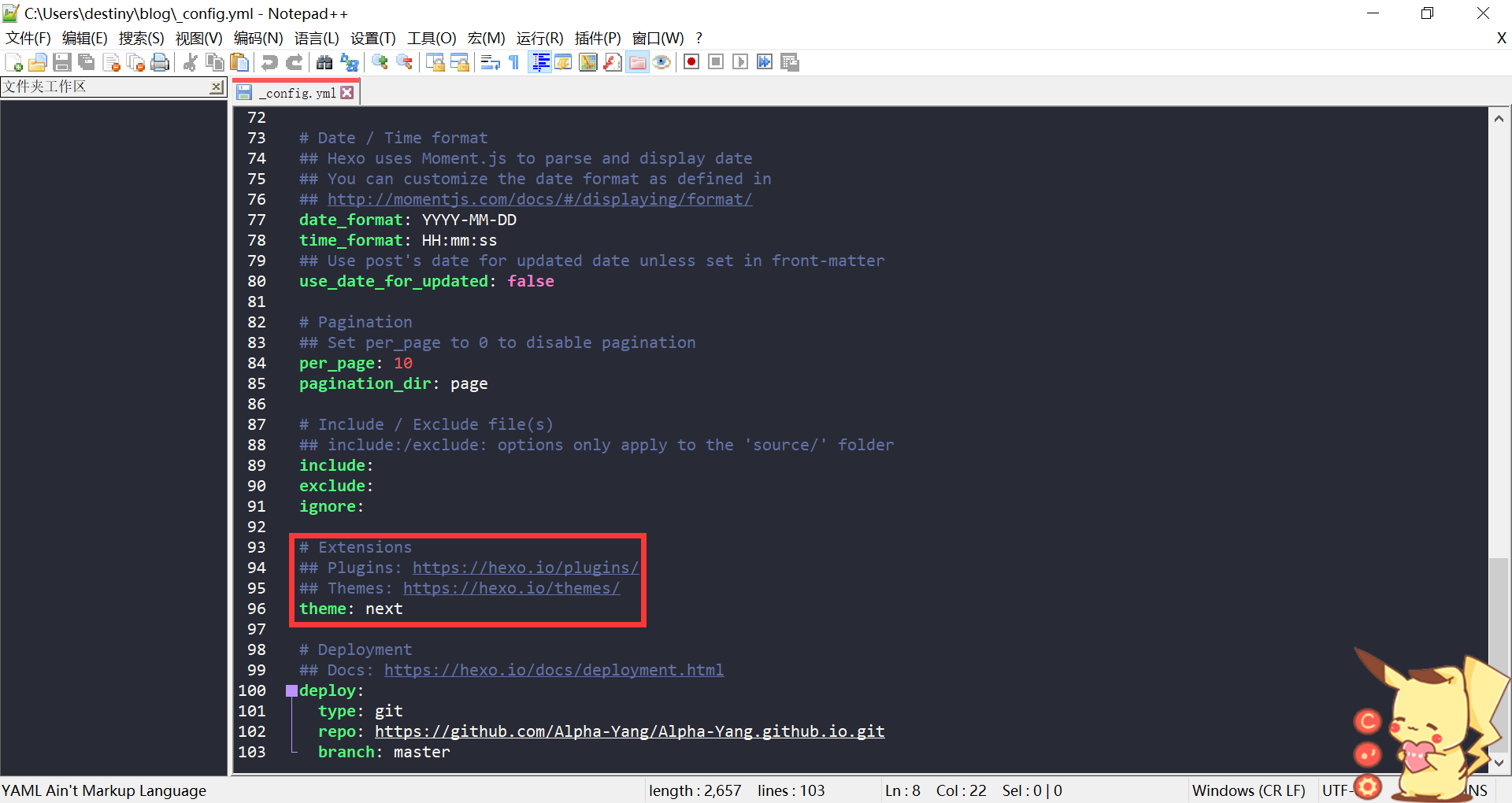
将主题导入自己的博客
打开blog目录下的配置文件_config.yml,更改theme的内容

这样主题就导入成功了,接下来生成新内容,并部署到远端就可以了。
1 | hexo g |
就可以在我们的网址上看到新的主题了。
有可能出现尚未生效的情况,大家多刷新或等待就可以了,这是正常情况
常用更改
最后的最后,我们需要学会更改配置文件的内容,根据自己的喜好优化博客即可,比如更改名字背景或添加特效等等。
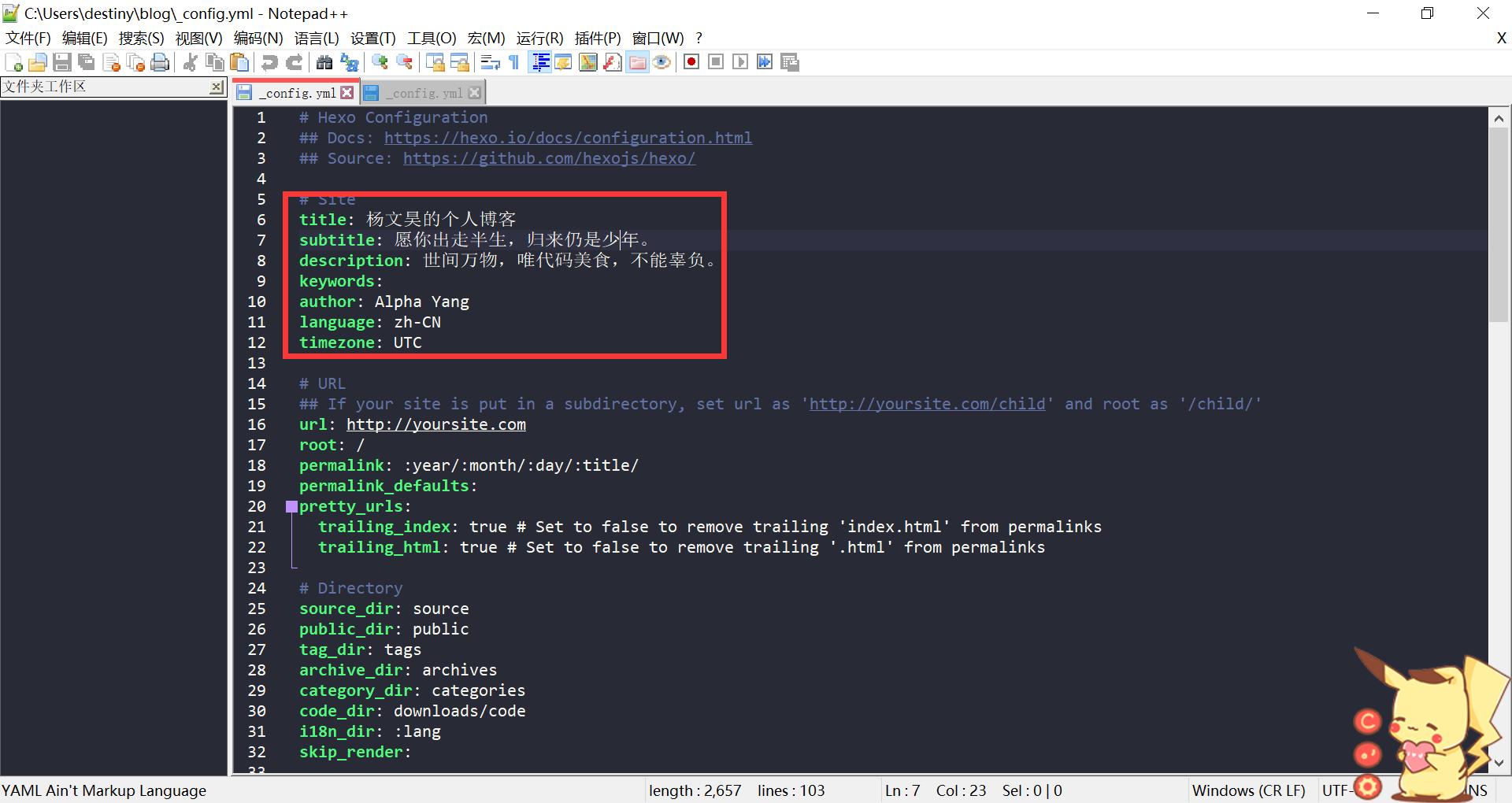
第一个是blog/目录下的_config.yml配置文件

我们可以设置博客标题,副标题,描述,昵称,语言以及时区等等。
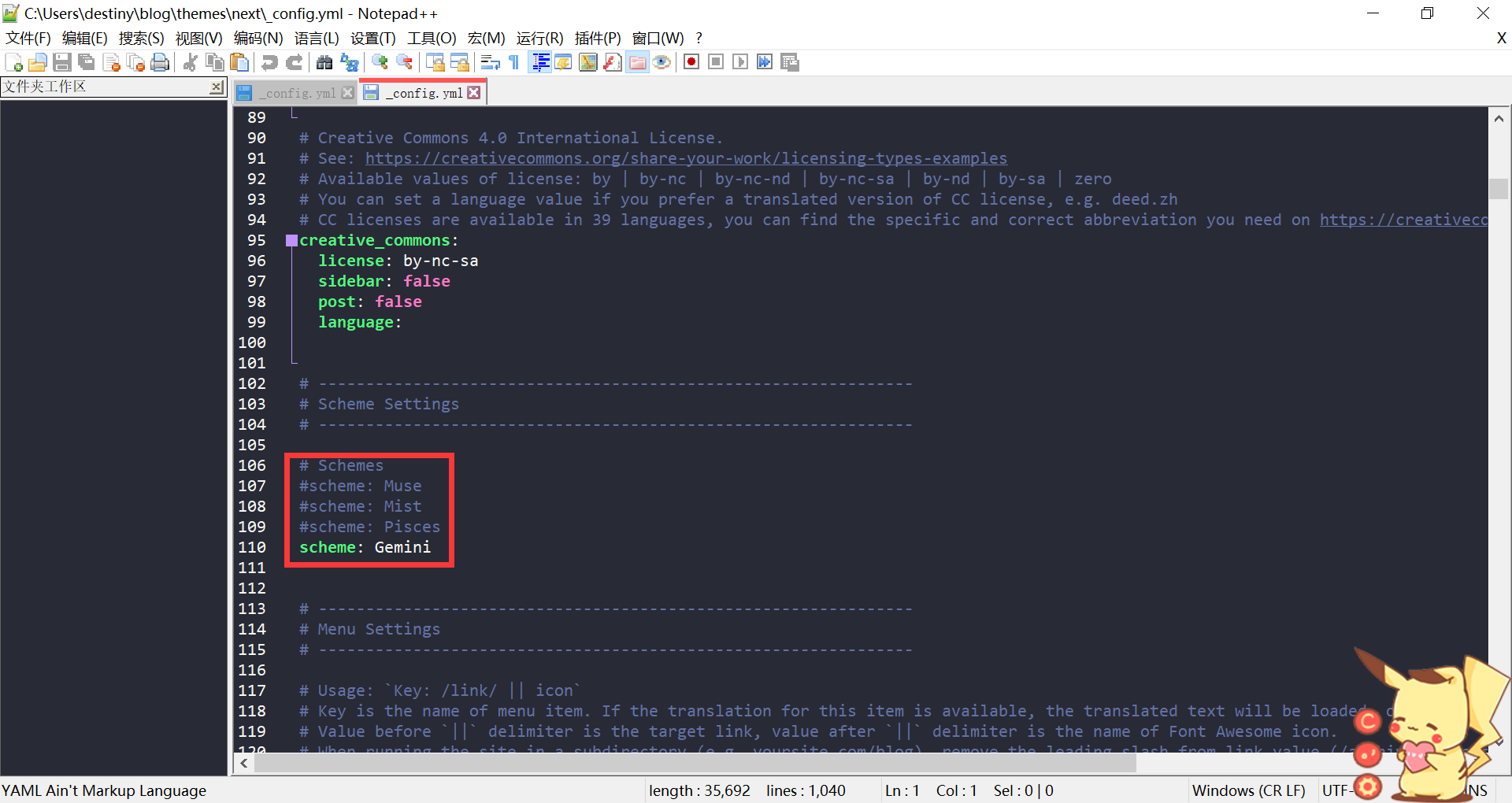
第二个是blog/themes/next/目录下的_config.yml配置文件
其实next主题还有四种样式可以选择,我选择的是Gemini样式

大家想要哪儿个样式,就在配置文件中取消注释就可以了。
总结
以上所有内容便是hexo博客搭建的所有内容了。除了hexo以外,当然还有其他很多博客的框架,选择hexo的原因是应用比较广泛,可讨论的地方比较多。当然大家搭建博客还是先玩起来,至于其他的之后再考虑。
关于博客的其他细节内容,大家一定要善用搜索引擎,我也会考虑写一篇hexo next主题优化的博客内容,供大家参考。
